我們曾經一起走過的路 - 那一段燃燒熱忱的路
28 August, 2008
Jerry & Jerremy
我就是追隨這影像的背影進入這家公司
2006 年 5月~ 2007年 9月止
我進入了台灣一家本土儀器公司就職。我是以儀器維修專員的身份進入這家公司。即使離職已達一年了,我和Jerremy還是一樣定時的聚一聚。我們在一起的話題一樣離不開這家公司的種種。我想我們都非常的享受這工作,那熱情就如我的求職信那樣。求職信如下:
Jerry,
我明年年中有意思要換工作。我想投入儀器方面的工作,如此才能專心的搞儀器。我要去服務整個台灣的實驗室,不想再待在一個實驗室了。我想,如此我的專長才會完全被利用和激發!不知你們公司是否有相關的空缺呢?如有的話,希望能考慮一下我。謝謝!
祝 平安!
阿福 敬上
這就是我的求職信
那時我想跳進 代理tecan 的太暘原因很簡單
就如信中所寫的,我想找一份可以讓我的熱忱燃燒的工作
態度決定一切,但感覺會決定態度
我想就先找個感覺對的工作吧!
我常如此形容 - 如魚得水~
再來就是工作同仁了
愛說慌的謝先生和 Jerry 是當時讓我對薪資妥協的關鍵人物
不是他們來說服我了
而是他們給我的感覺是適合當伙伴那樣
每個人會有他自然會走進去的路吧!
即使叫我再選多一次,我還是一樣會做如此的選擇。
甘之如飴~

我到現在還是一樣覺得那一段日子還真的很享受啊!
不可避免的
就是會遇上把我們電得亂七八糟,震得全身發抖的客戶,這就是震撼教育了!
我們還是勇於認錯,嘗試把事情做對、做好。
震撼教育是我們工作上最大的挑戰。我們的工作就是去挑戰不同人之間的應對,我們就是要用誠意來讓你信服!
最後,我們多數能自信的走出客戶的門口。
離職後,重回以前服務過的客戶。即使曾經給我們震撼教育的客戶,也能有著像老朋友般閒聊。
那一刻,心中勝利的旗幟已經在左右搖擺了啊!
謹以這一篇來紀念我們曾經一起走過的路 - 那一段燃燒熱忱的路。
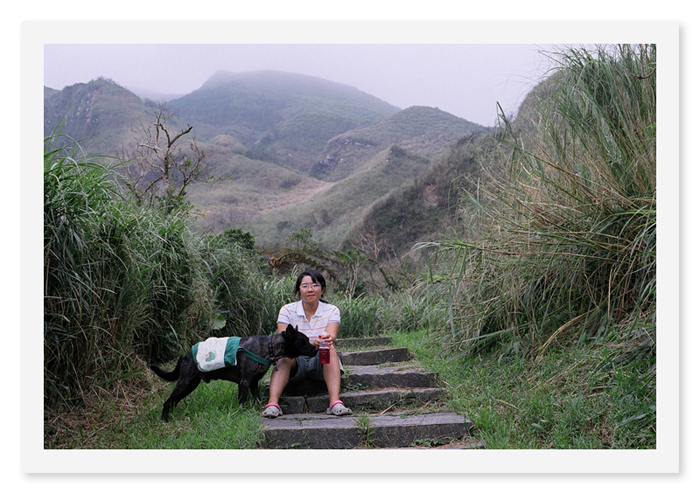
我和 Jerremy
月光光 歌詞
月光光 邱幸仪
日頭烈拿毋定,愛行哪一條路 (太陽太烈拿不定主意,要走那一條路)
安靜个夜又想起,阿公个慈容 (安靜的夜又想起,阿公的慈容)
添望忒麼介時節 捱緊行緊遠 (忘記什麼時候我越走越遠)
找毋轉自家 (找不回自己)
忒阿婆屋卡有千百條故事个龍眼樹下 (在外婆家裡有千百條故事的龍眼樹下)
共下吊槓干 (一起盪鞦韆)
田坵底背鏡鮮個圳子,捱等共下覓蛤子 (田裡面清澈的小圳,我們一起覓蛤蠣)
為了麼介愛離開頭擺單純个世界 (為什麼原因我要離開以前單純的世界)
想念童年 (想念童年)
月光光,秀才郎 (月光光,秀才郎)
這介故事捱已經從細聽到大 (這個故事我已經從小聽到大)
對頭擺耶流傳下來 (從以前流傳下來)
月光光,秀才郎 (月光光,秀才郎)
今晡日捱等變哪冇一樣 (今天我們變的不一樣)
忒月光底下講古个老人家 奈去耶 (在月光下講故事的老人家那去了)
延伸閱讀:
♣電影♣月光下 我記得 The Moon Also Rises節能減碳- 所以中午不營業!
26 August, 2008
節能減碳
這家在宜蘭的北方小吃店 - 班長點名,為了要節能減碳而決定把中午的營業時間取消,而把晚上的營業時間延長到午夜12點。如此可以減少冷氣的消耗。
油價漲,麵粉漲,甚麼都起價了。撐不了電費而取消中午的營業,頗有理想的一家店啊!
班長點名網站: http://banzhangdianming.blogspot.com/
ps: 七月中拍的照片,上星期才拍完及弄成數位檔,這就是底片不夠及時的缺點啊!
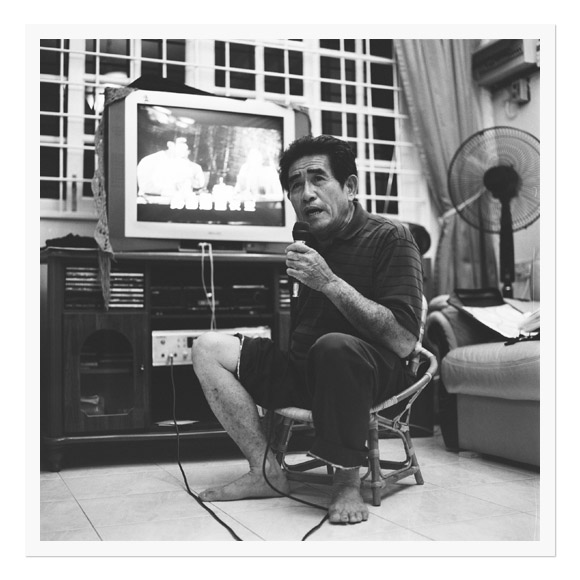
爸爸在唱卡拉OK
國華在唱卡啦 OK
這就是我的父親。他在退休後迷上唱歌,還跑去參加歌唱比賽。他竟然還得過冠軍!我怎麼會唱歌唱得這麼糟啊!?只是古晉地區的常青長者唱的多是莫明奇妙的情歌,聽了歌詞還真的快暈倒。有趣有趣!!
2008年的全家福
25 August, 2008
6月份回家鄉拍的全家福,用黑白底片拍的。為了要好的效果而送去光影沖片,掃瞄則是在爵士掃。因為光影太遠了,所以放在他那邊 一個半月左右才取件。看到照片時真的是太開心了,光影老闆和我說了很多他在印樣時所做的調整等等一堆深奧的道理.... 我完全都聽不進去了,我只看到全家福。放上照片,和大家分享我心中的喜悅!
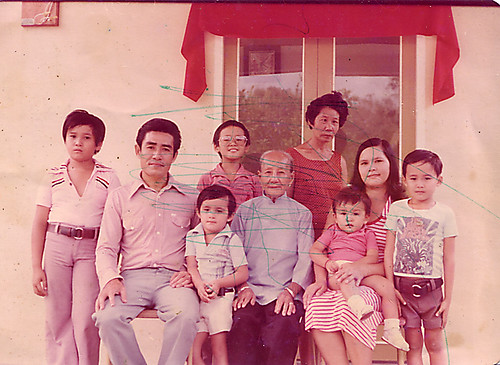
1980 年全家福
2004 年全家福
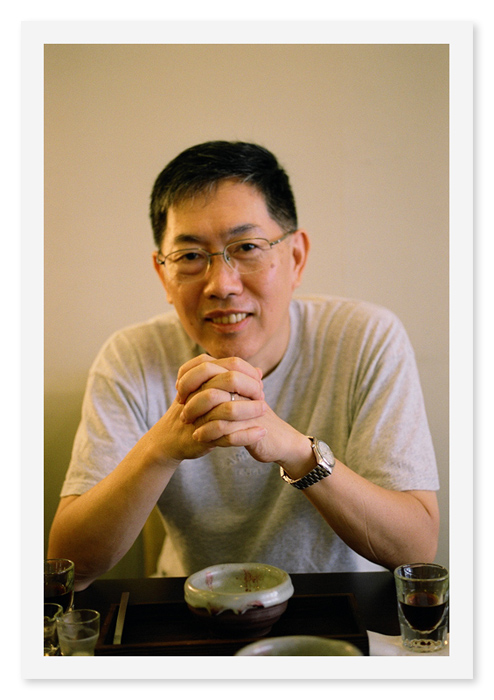
2008 年國華全家福
歡渡母親節,最後上桌的就是照片中出現的榴槤。大家的心情都真實的寫在臉上。
梅花和國華
大哥的大兒子和四哥的小兒子
在blogger 的標籤檢視中加上清單列表
列出 標籤的清單
上圖是用在我的部落格的標籤清單,下方則是列出內文。
為了讓部落格在閱讀上更好找文章,我一直在找好用的方式。上一篇的 "其他我有在用的 widget" 中有介紹 Beautiful Beta 所寫的目錄表單。但使用上還是覺得不是很實用,最大的困擾是每一篇文章都要載入這模組,而且很耗資源,讓網站變得很慢。上星期花了點時間給 label 或 月份文章列表 加上清單。只有在點選 標籤 列表時才會載入,這樣就很省資源,而且蠻清楚。
進入到:
Control panel -> Layout -> edit Html -> Expand Widget Templates
找到下列的碼:
<b:include data='top' name='status-message'/>
<data:adStart/>
插入以下的碼:
<!-- Start of post list -->
<b:if cond='data:blog.homepageUrl!= data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<div class='labelwrap'>
<div class='labelbg'>
</b:if>
</b:if>
<b:loop values='data:posts' var='post'>
<b:if cond='data:blog.homepageUrl!= data:blog.url'>
<b:if cond='data:blog.pageType != "item"'><a expr:href='data:post.url'><data:post.title/></a><br></b:if>
</b:if>
</b:loop>
<b:if cond='data:blog.homepageUrl!= data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
</div>
</div>
<b:include name='nextprev'/>
</b:if>
</b:if>
<!-- End of post list -->
在來則是加入 css,在 <head></head> 之間插入下面的碼:
/* Status css-source http://bloggermagz.blogspot.com/2007/09/customize-your-blogger-status-message.html */
#main .labelwrap {
width:90%;
padding:5px 5px 5px 5px;
margin-top:10px;
margin-left:10px;
background: #FFF9B3 ;
border:1px solid gold;
}
#main .labelbg {
background: #FFF9B3 ;
}
這樣就完成了。
延伸閱讀:
PEG coffee 配個咖啡吧!
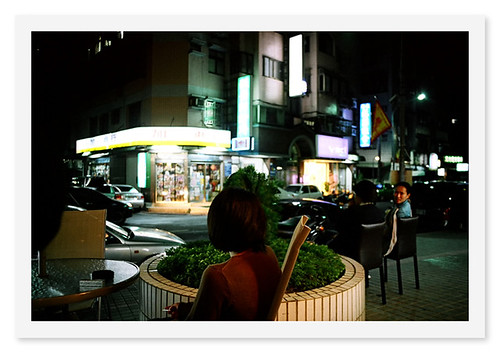
24 August, 2008
PEG 的 P老闆和好友
PEG 是三人合開的單品極品咖啡沖泡店。從門面到沖泡咖啡所用的機器都是非常高檔的好物!
台灣和馬來西亞在小吃上不同的地方
在馬來西亞,到處都有咖啡店,或是叫 Kopi Tiam. 在很久以前的 馬來西亞 Kopi Tiam 是單純賣咖啡、茶、麵包(吐司)、水煮蛋等早點或下午荼的店。現在的 Kopi Tiam 則是混合式的飲食店,店內除了咖啡、茶之外,一定會有賣其他小吃的攤位。所以,在馬來西亞吃東西和叫飲料是在一塊的。
來到台灣這,吃的和喝的是分開的,馬來的人難以理解這些人怎麼可以吃東西不喝水的啊!
P 老闆
P 老闆是我的大學同學。我從他的身上看到台灣年輕人追求夢想的力量,所以我也以同學的身份去他的店鋪。以行動來支持他!
配個咖啡吧!是單品咖啡中的平民極品
在馬來西亞聞來無事可以去泡在當地的咖啡店。台灣這邊也有很多咖啡店,但多是極品咖啡店。像我去的這一家咖啡店賣的就是單品咖啡,講究品嘗原產地的咖啡味。再佐以不同的烘焙方式讓品嘗者得以嘗到咖啡從的原味 - 有的酸些、有的帶有甘甜。還有著以儲藏的方式來蘊釀出另一種迷人的風味。非常有意思~
王自存老師
王老師是我大學老師,我找他來 PEG 就是要讓他看看昔日的學生勇敢向理想前進的啊!P 同學當然也不敢怠慢,看老師桌旁都是滿滿的小玻璃試喝杯。結果我那一夜被咖啡因搞到深夜5點才睡得著...
PEG 的咖啡杯是特別訂製的陶杯(請見上圖)。如果是兩人同行,點的又是不同的咖啡的話,老闆在咖咖上桌時則多數會多提供一杯小杯的試飲(請見上圖右側的小玻璃杯)。這樣就可以喝到彼此的咖啡味道了。他們提供的白開水也是特別過濾過的,喝起來有甘甜的感覺,感覺上特別好喝。因為他們用的是 EVERPURE 過濾水。
這咖啡的價位也不是馬來地方的 Kopi Tiam 價格,但以他們的品質而言,如此的價格算是非常划算的好物咖啡!
最近市政府在辦咖啡節比賽,我是外國人不能投票,所以希望各位好友、網友們可以幫我投一票幫他啊!感恩!
網址:http://www.happier.org.tw/viewStore.asp?storeID=23

地址:台北市信義區嘉興街309號 (六張犁捷運站附近)
電話:02-87328603
營業時間:12:00AM ~11:00PM
網路設備:光纖無線上網 10M/2M

本地圖由中華電信emome行動導遊提供
Support by

延伸閱讀:
我和嘉佑學長
13 August, 2008
我和嘉佑學長
這是在台大處理室後門自拍
我在台大渡過了很長的一段日子 - 6年
幾乎我最難忘的日子就都發生在這個地方了
這一夜回來
似乎草木、空氣及空中飄的聲音都和9年前一樣
舟山路上還是有著許多腳踏車川行
只是我已經變成是走在這路上的路人了
好像我又回到9年前的夜晚
如何從台灣撥打電話到馬來西亞
11 August, 2008
打手機
馬來西亞的國碼是 60
手機一般是 013... 010.. 012 等等
如果對方給你的號碼是: 013-xxxxxxx
你就把號碼前面的0去掉,再加上國碼
從台灣打過去一般就是 002-6013-xxxxxxx
如果對方給你的號碼是: +6013-xxxxxxx
用 002 去替代 + 即可,也就是 002-6013-xxxxxxx
亦可用 009, 007 等,只要用 009 或007 取代 002 即可。
或手機直接用 +6013-xxxxxxx 亦可。
打市話
有的會是 如此標示 (082)-xxx-xxx
有的只告訴你號碼及地區,如 (Johor)-xxxxxxx
那你就得找出區號(區號前面的0要去掉),再加上國碼,就變成 + 60 - 82(區號前面的0要去掉)-xxx-xxx
便宜的方式
推薦使用 voip stunt,網站:http://www.voipstunt.com/en/index.html
這是 pc to phone,就是 電腦打市話或手電的系統,就像 skype 一樣,但我習慣用 voip stunt。每次得儲值 10 歐元,就可享免費打馬來西亞市話3個月。
話質算清楚好聽。推薦!
另外,仟晉電話卡系統也不錯。
http://www.uptel.com.tw/
打市話或手機一律2元。
如果是只要打市話的話,那麼上晉電話系統則是最好的選擇(0.98/min)。
http://www.rrrr.com.tw/saya_lowestarea.php
註: 撥打到千晉系統,市話需付中華電信市內電話費3分鐘1.6元,手機是打080免付費,手機不需在付費。但是,使用 080 的費率就很貴。
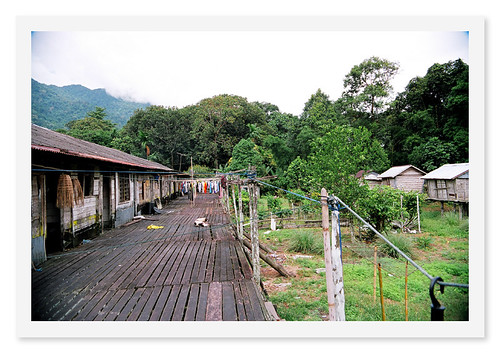
砂拉越的塩柴板
05 August, 2008
爲了更方便閱謮,本文已移置到 sarawak river。

Belian roof of archway
Kapit, Rumah Jandok, Yong.

Belian roof
Kuching, Building of the Court House
在砂拉越,我們身邊都有著許多是 Kayu belian (俗名是 iron wood, 學名是 Eusideroxylon zwageri) 所打造的如房子、橋、步道、屋頂、家具、雕飾藝術品等。當地人都稱之為塩木、塩柴、塩柴板或紅木柴。它的正式名稱是婆羅洲鐵木,也是砂拉越的州木。當地伊班人都稱之為 Kayu belian。Belian 非常堅固,而且不容易被白蟻侵蝕。早期很多房子是用 belian 搭建,尤其是早期的政府單位的建筑。
早在布洛克時代,統治者就在砂拉越各地建筑了十多座堡壘,除了在古晉的 Fort Margherita 是磚牆堆疊而成之外,剩餘的都是用 belian 當建材。但是,大部份的屋頂已經翻新了。這並不是塩木瓦的屋頂經過百年以來已經不堪用了,而是固定塩木瓦的鐵釘腐蝕而脫落。

Belian floor
Kuching, Lundu, Kampung Pueh

Building of Belian
Betong, Fort Lily, 1858
碰上刪不掉的 0kb 怪檔案
04 August, 2008
今天同事不知惹到甚麼東西,桌面突然出現8個沒有副檔名的 0kb 幽靈檔案。砍也砍不掉,xp 認為不存在。進入dos 也看不到它的存在,但它就是躺在那邊盯我們 :(
這也不是被 占用 的問題,我有用 wholockme 來查看.....
就是怎樣都刪不掉的 0kb 檔案
難道就要讓它一直這樣陪在旁邊嗎?
後來終於找到程式把這難搞的檔案給刪了
檔案砍不掉?找delinv就對了!
www.purgeie.com/delinv/index.htm
使用delinv 就看得到桌面的那幾個怪檔,確實也顯示 0kb
之前查了許多文章要來砍這幾個東西,方法一堆,如 wholockme 除去占用問題、進入安全模式刪、在 dos 底下刪、新設一個使用者再刪.... 沒有用!!
真的要安裝這個軟體才刪掉了!
修改 blogger template將單一文章標題的超連結給移除及其他我有在用的 widget
02 August, 2008
把blogger中標題的 link 給移除(remove the hyperlink at single post of blogger)
在單一頁面中,blogger 還是在文章標題中做上超連結。我不是很喜歡,所以把它處理掉了。這也是我第一次研究自己修改 blogger 版面,因為到處都找不到要怎麼移除。Control panel -> Layout -> edit Html -> Expand Widget TemplatesFind for the following section:以標籤(label) 做分類
先看一下我在 婚禮紀錄網站 如何使用這個 Hactro 提供的 widget:
<b:includable id='post' var='post'><div class='post hentry'><a expr:name='data:post.id'/><b:if cond='data:post.title'><h3 class='post-title entry-title'><b:if cond='data:post.link'><a expr:href='data:post.link'><data:post.title/></a><b:else/><b:if cond='data:post.url'><a expr:href='data:post.url'><data:post.title/></a><b:else/><data:post.title/></b:if></b:if></h3></b:if><div class='post-header-line-1'/>
Put the following code after "<div class='post hentry'> ":<b:if cond='data:blog.pageType != "item"'>
and also put the following code before " <div class='post-header-line-1'/> ":<b:else/><h3 class='post-title entry-title'><data:post.title/></h3></b:if>
Here is the complete code:<b:includable id='post' var='post'><div class='post hentry'><b:if cond='data:blog.pageType != "item"'><a expr:name='data:post.id'/><b:if cond='data:post.title'><h3 class='post-title entry-title'><b:if cond='data:post.link'><a expr:href='data:post.link'><data:post.title/></a><b:else/><b:if cond='data:post.url'><a expr:href='data:post.url'><data:post.title/></a><b:else/><data:post.title/></b:if></b:if></h3></b:if><b:else/><h3 class='post-title entry-title'><data:post.title/></h3></b:if><div class='post-header-line-1'/>
 我把這個 widget 配置在 sidebar,當做 目錄來使用。怎麼安裝請連到 Hactro 網站去看:Hoctro's Place: Showing Your Contents By Blogger's Labels
我把這個 widget 配置在 sidebar,當做 目錄來使用。怎麼安裝請連到 Hactro 網站去看:Hoctro's Place: Showing Your Contents By Blogger's Labels後來我覺得這個工具很佔資源,網頁 loading會被拉慢,我還是大部份改回用 Link widget。只是不適用在我的方法。
目錄表單
Table of Contents,我是參照 Beautiful Beta 的 widget 設置,可以參考這:
http://beautifulbeta.blogspot.com/2007/04/blogtoc-widget-released.html
給網頁指定獨立的 Meta Tag
請參考:在 Blogger 中指定 meta tag 給特定網頁的方式及應用